Ajax Success - это средство загрузки данных с сервера в веб-браузер без перезагрузки всей страницы. В своей работе использует объект XMLHttpRequest на основе JavaScript для отправки и получения информации на сервере асинхронно, в фоновом режиме, без вмешательства пользователя. Метод стал настолько популярным, что вряд ли найдется еще приложение, которое не использует Ajax. Примером некоторых широкомасштабных онлайн-приложений, управляемых Ajax Success, являются: Gmail, Google Maps, Google Docs, YouTube, Facebook, Flickr и другие.
Кросс-браузерные возможности
 Вам будет интересно:Почему тормозит 1С: причины и решение проблемы. Минимальные системные требования 1С
Вам будет интересно:Почему тормозит 1С: причины и решение проблемы. Минимальные системные требования 1С

Ajax обозначает: A – синхронный, Javascript, A nd X ml. Как видно из обозначения, процесс использует JavaScript, точнее скрипт под названием jquery.js. jQuery - это библиотека JavaScript. Файл весит всего 96 кбайт, написан на JavaScript и функционирует с названием jquery.js, что упрощает программирование JavaScript, предоставляя кросс-браузерные возможности для выбора и обработки элементов DOM, обработки событий, запроса Ajax Success и анимации.
jQuery очень популярен. В мае 2015 года файл используется на 64,2% всех веб-сайтов. Среди библиотек и фреймворков JavaScript доля рынка jQuery составляет 95,2%. Другими словами, большая часть современных разработчиков работает в jQuery, а не в сыром JavaScript.
Преимущества jQuery :
Обработка событий
jQuery упрощает обработку событий JavaScript и имеет специальные эффекты и анимацию, адаптирует программирование для show/hide, fade-in/fade-out, slide-in /slide-out и пользовательской анимации. Ajax Success предоставляет простой интерфейс Ajax для отправки асинхронных запросов HTTP GET/POST и обработки ответа.
С помощью jQuery можно написать несколько строк кодов для замены десятка кодов JavaScript и запускать на всех браузерах без необходимости отдельного тестирования на каждом из них. Поддержка кросс-браузера особенно важна для производства, так как пользователь не может тестировать свои коды JavaScript во всех браузерах. Jquery Ajax Success используют более 60% веб-сайтов в интернете.
Для работы с процессом предполагается, что пользователь знаком с HTML5, CSS3 и JavaScript, которые являются необходимыми предпосылками для перехода на jQuery.
Использование jQuery
JQuery имеет две версии. Вторая версия не поддерживает IE<9. Поскольку по-прежнему существует довольно много старых IE (v7, v8), первая версия намного более популярна в производственных системах.
Процесс установки и настройки:
В качестве альтернативы вместо того, чтобы обслуживать jquery.js сервер, пользователь может использовать одну из CDN (сеть распространения контента) для обслуживания. Это сэкономит часть сетевого трафика и, вероятно, обеспечит более быстрый ответ. Кроме того, загрузка jquery.js будет кэшироваться для повторного использования:
- CDN jQuery.com;
- Google CDN;
- Microsoft CDN.
Некоторые пользователи предпочитают размещать JavaScripts непосредственно перед концом body ( ) вместо раздела для лучшей скорости, также загружают CSS перед JavaScripts, так как он часто ссылается на CSS.
Селекторы скрипта и операции
Селектор Jquery Ajax Success - самая важная функция jQuery - имеет специальный синтаксис $(). Он может принимать имя тега, атрибут id (с префиксом #) или имя класса (с префиксом точки). Фактически он поддерживает все CSS-селекторы.
По сравнению с функциями селектора в JavaScript, JQuery очень простой и на класс выше. Он присоединяет обработчик событий, который будет срабатывать после того, как дерево DOM построено. Событие « » отличается от события JavaScript « », которое не дожидается загрузки внешних ссылок, например, изображений. Эти коды помещаются в раздел, прежде чем создаются элементы, на которые ссылаются. Это обычная практика jQuery:
$(document).ready(handler)readyonloadready()
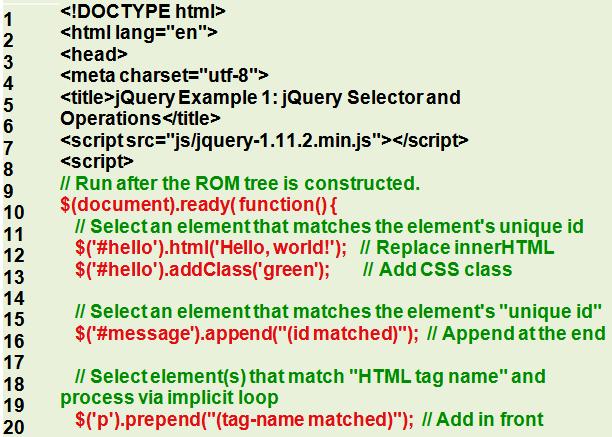
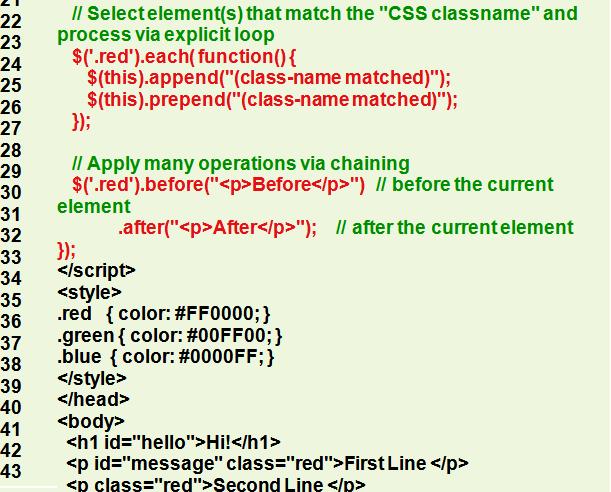
Пример - селектор jQuery и операции.

Запрос в JQuery относится к выбору элементов в HTML - документе для последующих манипуляций.

Например:
Фактически $() - это сокращение (псевдоним) для основной jQuery() функции.
Способы управления содержимым элемента
Пользователь может использовать цепочки функций для «Line» и «To», так как большинство функций возвращают элемент, находящийся в работе. Во многих методах, например, html() jQuery использует одно и то же имя метода, как для getter, так и для setter, дифференцируя его аргумент. Например, html() без аргумента возвращает innerHTML.
Документ ready обычно используется в jQuery, который предоставляет сокращенную запись, написанную как $(function() {...}).
Виды управления содержимым выбранного элемента:
- html()- получить innerHTML;
- html(value)- установить innerHTML;
- append(value)- добавьте в конец innerHTML;
- prepend(value)- добавить перед innerHTML;
- before(element)- добавить element перед текущим элементом;
- after(element)- добавить element после текущего элемента;
- addClass(value), removeClass(value), toggleClass(value)- добавить, удалить или переключить значение class атрибута.
JQuery создает автоматическую циклическую функцию «Line?» и «to?», например, $('p') выбирает все элементы. $('p').append(...) применяет append(...) к каждому из выбранных элементов в неявном цикле.
Пользователь также может использовать явный цикл через .each(function() {...}) (Line? To?), если ему нужно применить несколько операций к выбранным элементам. Внутри .each - $(this) обозначает элемент при работе.
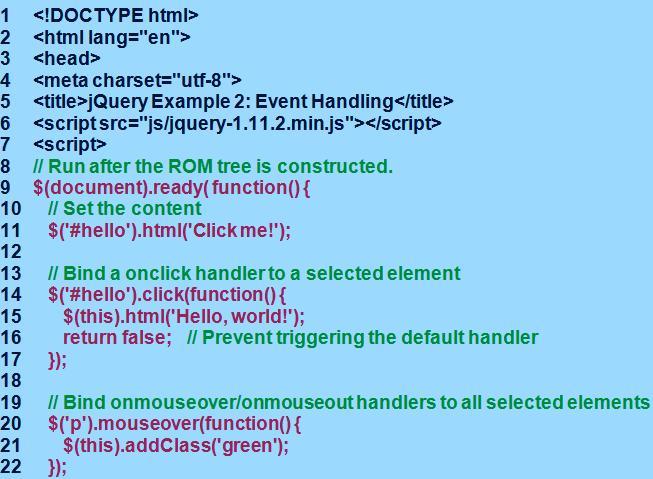
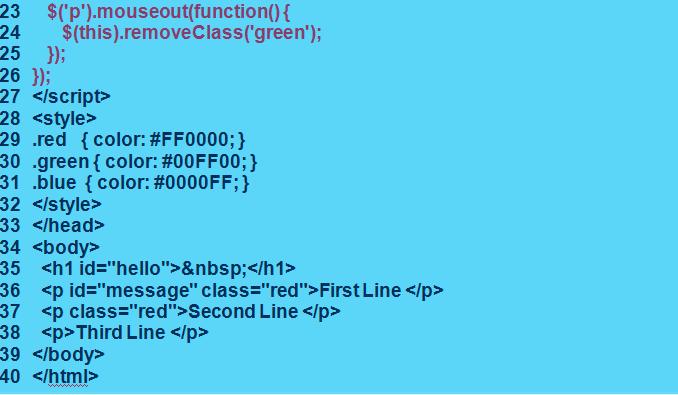
Пример обработки событий
В этом примере показано, как программировать обработчик событий для действий пользователя. Большинство кодов jQuery на самом деле имеют дело с обработчиками событий для набора выбранных элементов.

Пример иллюстрирует селектор jQuery и встроенные функции.

Последовательность действий:
Внутри функции $(this) ссылается на текущий объект. Хотя $(p) возвращает несколько элементов (в массиве), можно использовать один и тот же синтаксис для привязки обработчика событий к EACH элементам.
Раньше помещали обработчик событий JavaScript в теги HTML. Практика в настоящее время заключается в том, чтобы оставить их за пределами HTML-тегов и сгруппировать их в разделе для лучшего дизайна MVC.
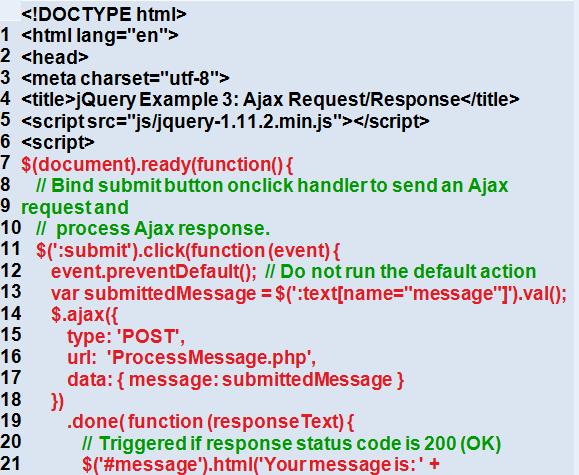
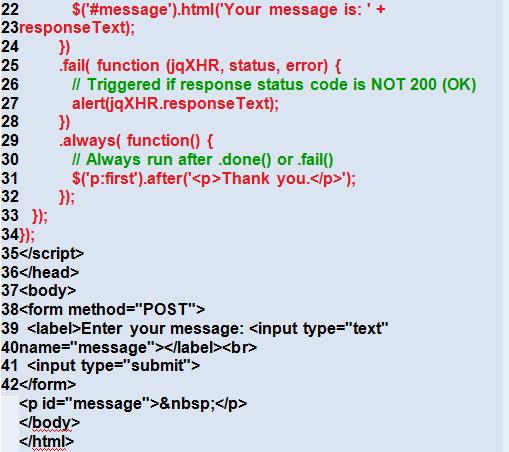
Код запроса и ответа AJAX

Продолжение процесса:

Чтобы протестировать Success function data Ajax, запускают скрипт под веб-сервером, например, Apache :
$(:submit) selector selects all $(:text[name="message"]) select
Можно использовать $.ajax() для отправки запроса Ajax:
- ajax()принимает в качестве аргумента ассоциативный массив (пары "ключ-значение");
- type определяет метод запроса, например, get или post, для Ajax post Success;
- url указывает URL-адрес действия, по умолчанию - текущий документ;
- Data предоставляет строку запроса в виде ассоциативного массива;
- .done() отправляет назад, когда будет получен ответ с кодом состояния 200 (OK). В качестве аргумента требуется функция с сообщением ответа HTTP;
- .fail() отправляет назад, когда будет получен ответ с кодом состояния NO 200 (OK);
- .always() отправляет обратно после того, как .done и .fail завершает. В качестве аргумента он принимает функцию no-arg.
Основы расширения JavaScript
jQuery - это расширение для JavaScript, которое легко понять, если пользователь владеет JavaScript. Ему просто нужно проследить некоторые операции jQuery с помощью Firebug или инструментов веб-разработчика. API jQuery доступен на сайте разработчика.
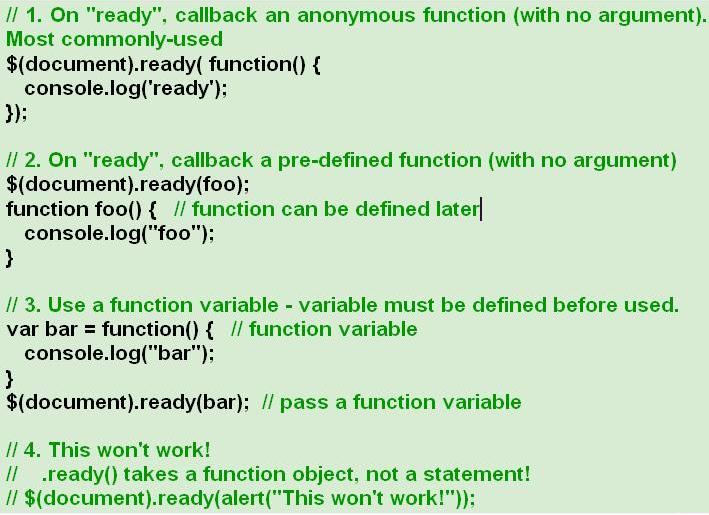
В jQuery помещают операции в handlerunder, который запускается после создания дерева DOM, но перед загрузкой внешних ресурсов, например, изображений, что эквивалентно размещению сценариев jQuery непосредственно перед тегом закрытия. Это эффективнее, чем у обработчика JavaScript. Кроме того, можно использовать несколько для регистрации нескольких обработчиков, которые будут выполняться в том порядке, в котором они были зарегистрированы. JavaScript можно использовать только один раз:
$(document).ready( handler )onloadwindow.onload = handler.ready()window.onload = handler
Принимает аргумент, который является наиболее часто анонимной функцией или предопределенной функции. Функция не имеет аргументов.

Это так часто используется, что есть стенография .$(document).ready( handler ) $ ( handler ).
Итерация через выбранные элементы
Селектор jQuery может выбирать нулевые или DOM-элементы. Выбранные элементы обернуты внутри объекта, так как [0], [1], ... и т.д.
Можно выполнять итерацию по каждому из этих элементов:
Предположим, что пользователь хочет применить серию операций к каждому из выбранных элементов, он может использовать итерацию по выбранным элементам. Принимает в качестве аргумента функцию, которая может быть либо анонимной, либо предопределенной, либо переменной функцией. Внутри функции можно использовать ссылку на элемент, находящийся в работе:
.each(function) и .each()$(this).
Кроме того, $(this) относится к объекту jQuery, находящемуся под управлением, она также может использовать this, который относится к используемому элементу DOM. То есть: $ (this) [0] === this
И может применить методы JQuery, такие как .append(), .html() до $(this), но не this. С другой стороны, он может применить операцию DOM this, например, this.id.substring(0,5), что означает первые пять символов id атрибута элемента DOM в процессе работы.
Написание Ajax с применением jQuery
Ajax-запрос по умолчанию является асинхронным. Другими словами, .ajax() будет выпущен, сценарий не будет ждать ответа, но перейдет к следующему утверждению, чтобы не запирать и не замораживать экран.
Пользователь может написать Ajax Success Json, используя необработанный JavaScript. Однако jQuery делает его намного проще, используя $ .Ajax настройки или $ .ajax URL-параметры.
Эти настройки является объектом пар "ключ-значение".
Часто используемые клавиши:
URL-адрес запроса, который может быть размещен за пределами settings последней формы.
Проверка сервера для запроса Ajax Success php имеет заголовок запроса "X-Requested-With: XMLHttpRequest". Серверная программа может проверить, появляется ли запрос Ajax через этот заголовок, например, в PHP.
Вопросы безопасности
Чтобы предотвратить атаку XSS (Cross-Site Scripting), объект XMLHttpRequest может запрашивать данные только с исходного сервера, обслуживающего страницу.
Нужно быть осторожным при загрузке скрипта. HTML в элемент $ загружает данные с сервера и помещает возвращаемый HTML внутри согласованного элемента. Это самый простой метод Ajax для загрузки данных с сервера.
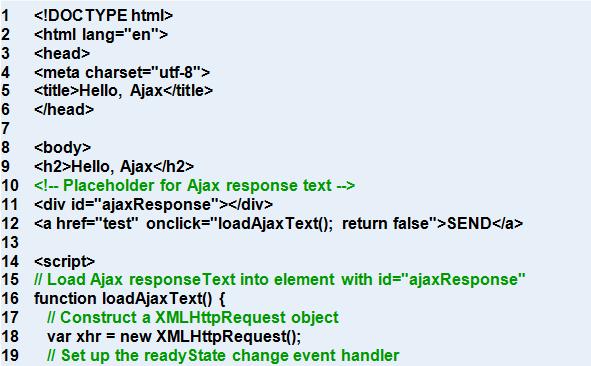
Приведем пример для запроса Ajax Success function на HTTP-сервер для простого текста.
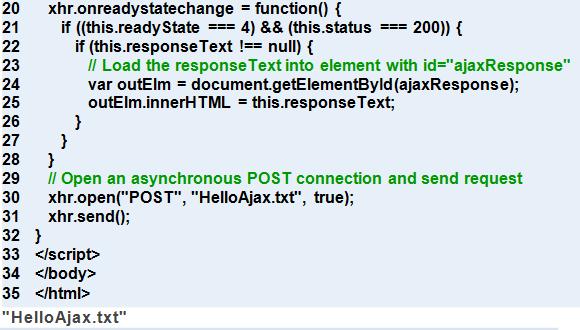
В этом примере используем Ajax для отправки запроса POST асинхронно для запроса текстового файла.

Это текст ответа Ajax Request:

Этот пример запускается под HTTP-сервером (например, Apache), поскольку он отправляет HTTP-запрос, который будет использоваться в качестве заполнителя для текста ответа. Он также содержит гиперссылку для запуска запроса Ajax (через функцию loadAjaxText()).
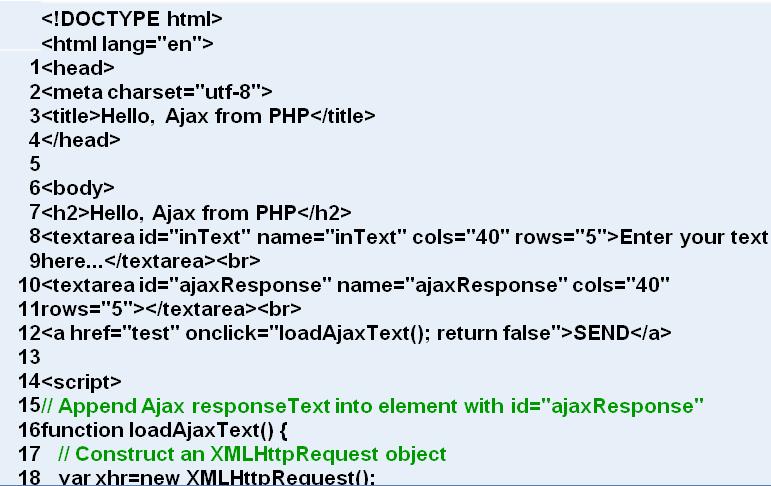
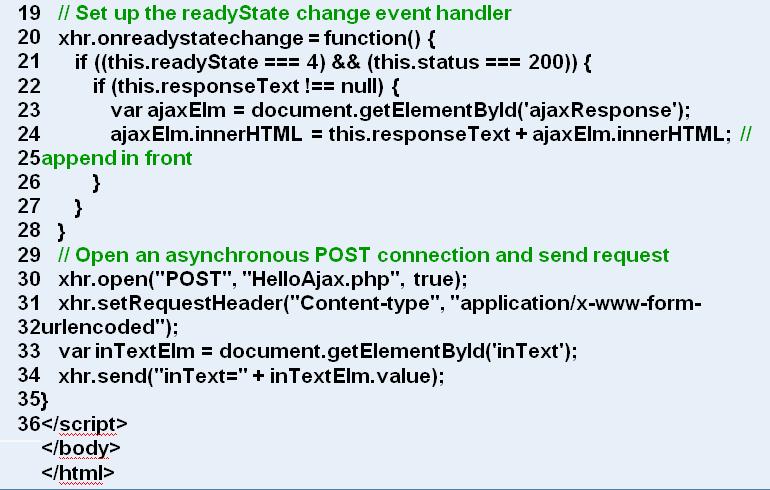
Запрос Ajax с параметрами POST для PHP-сервера HTTP для получения динамического ответа.

Клиентский HTML-код содержит два "с" для ввода и вывода соответственно. Он также содержит гиперссылку для запуска запроса Ajax Success php (через функцию JavaScript loadText()).

Полученные результаты работы скрипта процесса асинхронного обмена данными с веб-сервера с помощью JavaScript подтверждают, что даже без обновления страницы онлайн-приложения работают быстро и качественно. Приложения Web применяют модель запроса или ответа от сервера HTML, получая полную страницу. В результате пользователь получает результат после нажатия кнопки и ожидания отклика сервера, снова нажатия и ожидания ответа. Ajax выполняет операции запрос/ответ, не требующие от пользователей ожиданий ответов с сервера.
