- Две версии установки
- Тип инсталляции Nginx
- Предварительно собранный пакет
- Настройка NGINX Ubuntu 18.04
- Добавление нового сайта на сервер
- Создание веб-каталога
- Создание блочного сервиса
- Размещение HTTP-Сервера
- Использование обратного прокси
- Пример приложения
- Настройка Node.js
- Дополнительные параметры: постоянная ссылка
Nginx Ubuntu - это веб-сервер с открытым исходным кодом, обладающий мощными функциями балансировки нагрузки, обратного прокси и кэширования. Первоначально он был разработан для устранения сбоев масштабирования и параллелизма на существующих серверах. Асинхронная архитектура на основе событий сделала его самым популярным и эффективным.
Две версии установки
Обычно выбирают две версии Nginx Ubuntu с открытым исходным кодом - основную и стабильную. Основная версия представляет небольшую часть полного пакета. Статус «Разработка и пробная версия» не означает, что основная уязвима, напротив, она довольно стабильна. Ее преимущества: всегда можно предварительно испробовать оптимальные функции и новейшие возможности. Недостаток - вероятность получения ошибок больше по сравнению со стабильной.
 Вам будет интересно:Как стать разработчиком в Android? Как включить режим разработчика
Вам будет интересно:Как стать разработчиком в Android? Как включить режим разработчика
У последней (полная версия Nginx Ubuntu) ее функции и безопасность были проанализированы с помощью серии тестов и имеют очень высокие показатели. В результате пользователь получает стабильный и надежный веб-сервер, который подходит для применения в качестве сервера электронной коммерции.
Тип инсталляции Nginx
Новичкам нужно правильно применить параметры инсталляции, чтобы развернуть сервер.
 Вам будет интересно:Тренировочный дневник: как правильно оформить, особенности и программы
Вам будет интересно:Тренировочный дневник: как правильно оформить, особенности и программы
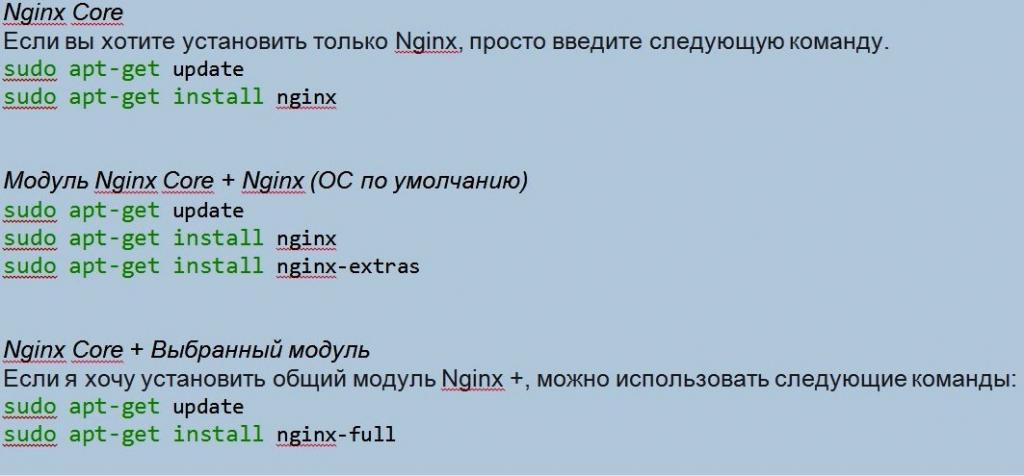
Существует несколько вариантов установки Nginx Ubuntu:
Установка из готового пакета (Debian/Ubuntu) как с ядром, так и с модулем по умолчанию выполняется очень легко вместе с процессом обновления автоматически. Процесс осуществляется программой, состоящей из стабильной версии и нескольких опций модуля.
Установка Nginx Ubuntu из пакета репозитория также проста, как и из операционной системы по умолчанию. Можно выбрать: использовать стабильную версию или основную. Кроме того, можно более гибко подобрать динамический модуль, который планируется применять. Последний отличается от статического модуля, но некоторые из них можно преобразовать в динамические. Для Nginx процесс обновления ядра довольно сложный, поэтому должен выполняться вручную.
Предварительно собранный пакет
Если нужна большая гибкость, то установка Nginx из исходных кодов – это правильный выбор. Все модули используют по мере необходимости, можно изменить основной код. Выполнение Nginx install Ubuntu из готового пакета:

 Вам будет интересно:Классификация АС. Обеспечение информационной безопасности автоматизированных систем
Вам будет интересно:Классификация АС. Обеспечение информационной безопасности автоматизированных систем
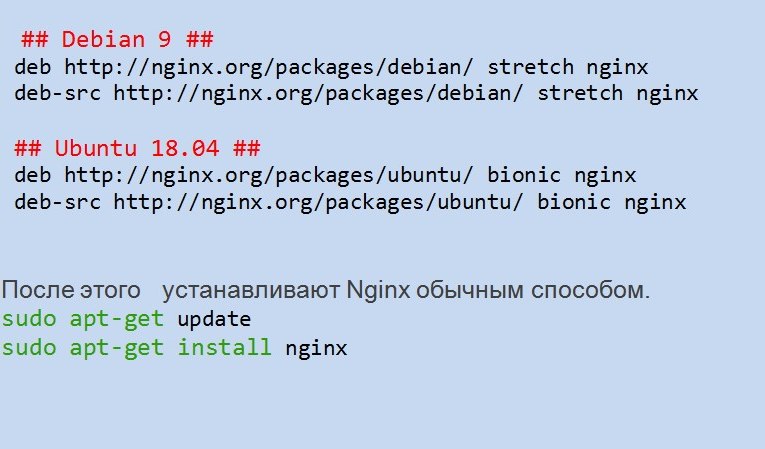
Для того чтобы установить эту схему по умолчанию, проверяют Ubuntu или Debian Web, чтобы увидеть, какие модули встроены в Full. Далее инсталлируют ПО из предварительно собранного пакета Repository.

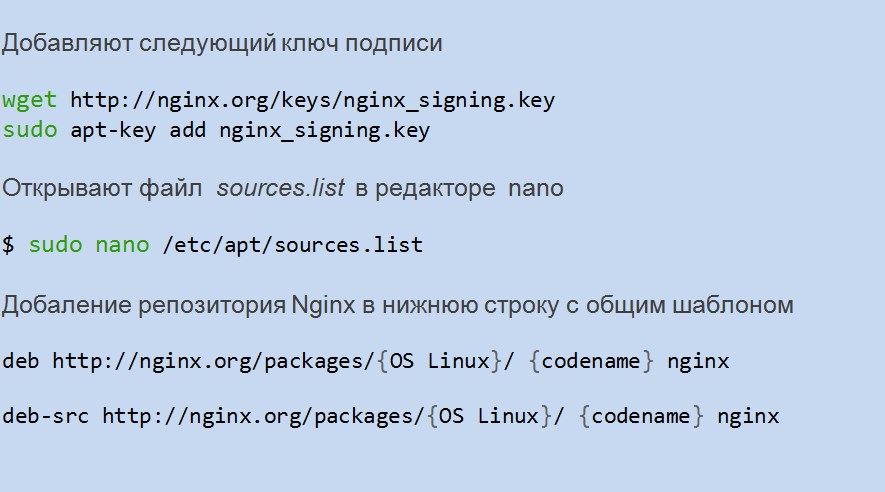
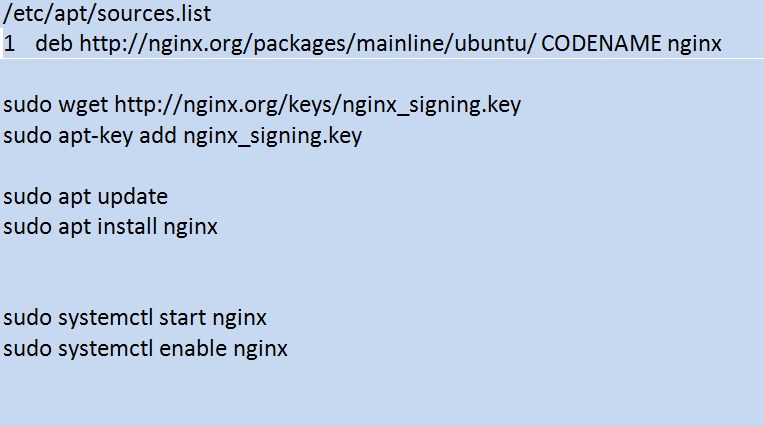
После этого добавляют следующий ключ подписи, чтобы гарантировать, что репозиторий и пакеты перечислены в связке ключей менеджера (apt).
Алгоритм установки:
Стабильная версия Nginx Ubuntu server будет установлена в систему.
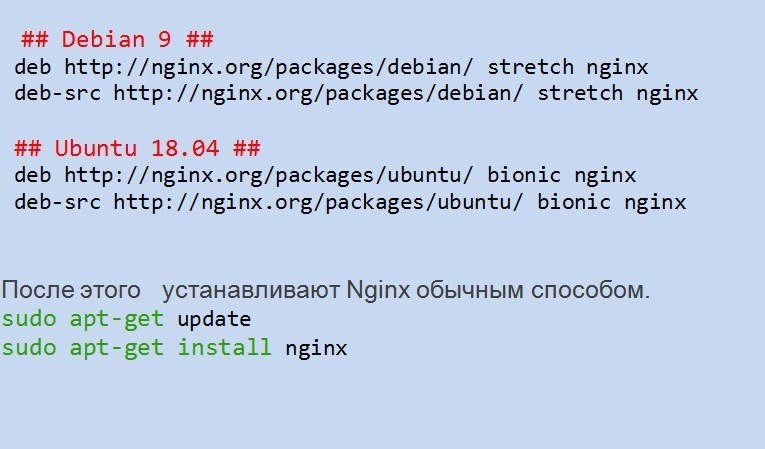
Где:
- {ОС Linux} - Ubuntu или Debian;
- {codename} - название используемой ОС.
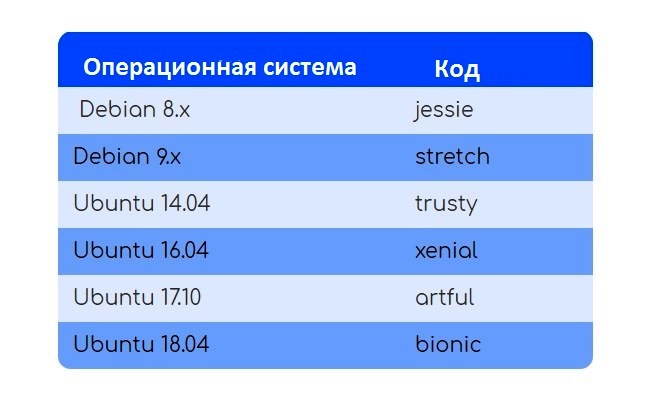
Кодовое имя можно увидеть в следующей таблице.

Код установки.
Настройка NGINX Ubuntu 18.04
В настоящее время лучший способ установить модель 18.04, это использовать версию, включенную в репозитории Ubuntu.
Конфигурационные файлы NGINX хранятся в /etc/nginx/conf.d/. Как правило, потребуется самостоятельный файл в этом каталоге для каждого домена или субдомена.
Алгоритм установки NGINX в Ubuntu:

Тестирование NGINX:
Добавление нового сайта на сервер
ПО стека LEMP демонстрирует группу, которую можно использовать для обработки динамических страниц и приложений. Внутренние данные хранятся в MySQL, а динамические процессы обрабатываются PHP Ubuntu Nginx.
Требования:
 Вам будет интересно:Как обновить сетевые драйверы на Windows 7: описание, установка, порядок настройки
Вам будет интересно:Как обновить сетевые драйверы на Windows 7: описание, установка, порядок настройки
Предпосылка:
Создание веб-каталога
Веб-каталоги - это списки или папки на сервере, где хранятся или размещаются все файлы. Вход в него выполняют с помощью Terminal, Putty и Bitvise.
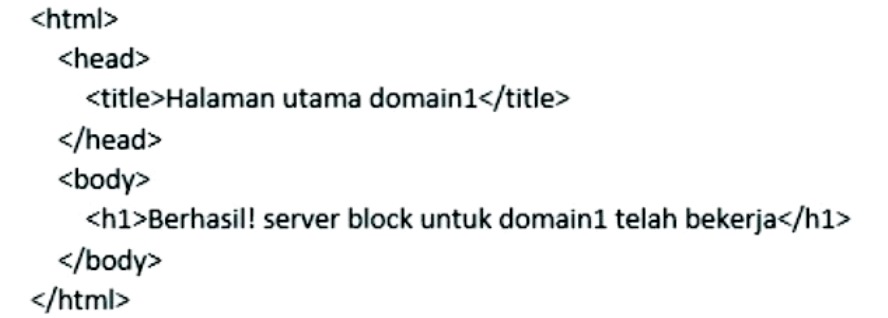
Далее необходим каталог. Ниже эта команда создает две директории для двух сайтов, например, если нужно добавить только один сайт, просто указывают один раз, вместо domain1.tld и domain2.tld прописывают нужный домен. Далее устанавливают владельца каталога на www-data и рекурсивно изменяют права доступа к каталогу. Размещают следующий, после этого создают тестовый файл index.html, сохраняют и выходят из редактора, нажав Control+O, затем Cotrol+X.
Создание блочного сервиса
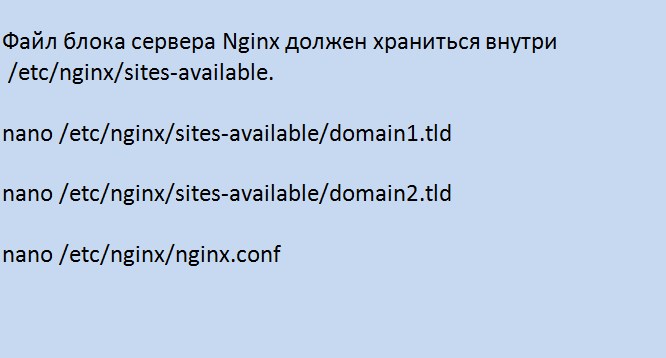
Файл блока сервера Nginx хранится внутри, затем помещают эту конфигурацию туда и заменяют «xxxx» своим собственным IPv4 или IPv6-адресом. Сохраняют и выходят из редактора, нажав Control+O затем Control+X. После этого выполняют аналогичные действия для другого сайта.

Далее можно активировать каждый блок сервера. В целях безопасности редактируют nginx.conf и активируют опцию: «Размер хеш-памяти имен», удаляют символ комментария (#). Нажимают Control+O для сохранения и Control+X для выхода из редактора. Теперь тестируют конфигурацию и подтверждают Ok.
Наконец, выполняют reload или restart, чтобы сервис перезагрузился. Затем настраивают данные DNS-домена или редактируют файл локального хоста на компьютере, чтобы протестировать пакет. Запускают веб-браузер и пробуют получить доступ к VPS через доменное имя.
Размещение HTTP-Сервера

HTTP-сервер Nginx (Engine-X) - самый популярных из аналогов, используемых в Интернете. Он легкий, стабильный, готовый к работе, который может использоваться любым человеком для создания мощных и динамичных веб-сайтов. Он также может служить прокси-сервером, что делает его отличным выбором для безопасности загруженных и популярных веб-сайтов.
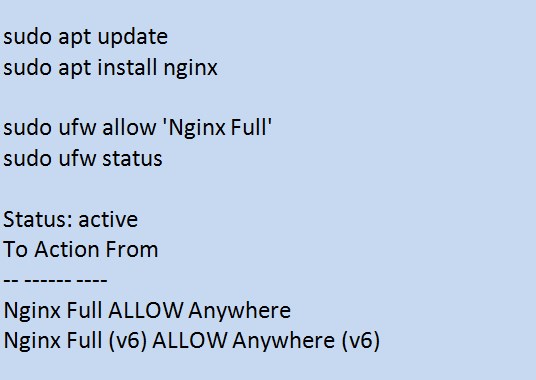
Установка HTTP-сервера Nginx:
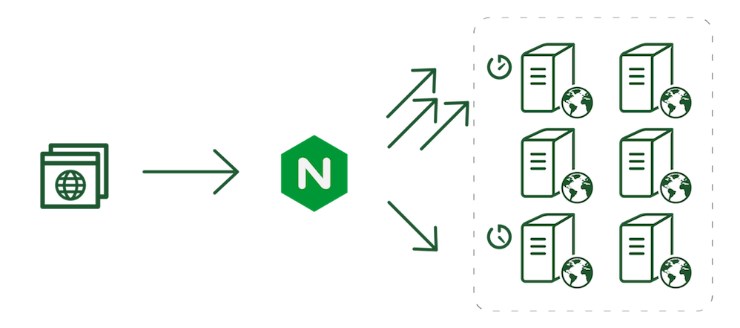
Использование обратного прокси

Обратный прокси - это сервер, который находится между внутренними приложениями и внешними клиентами, перенаправляя клиентские запросы. Хотя многие распространенные приложения, такие как Node.js, могут работать как серверы самостоятельно, в NGINX есть ряд расширенных функций балансировки нагрузки, безопасности и ускорения, этих функций нет в большинстве специализированных программах. Использование NGINX в качестве обратного прокси-сервера позволяет добавлять эти функции в любое приложение.
Для этого используется простой Node.js, чтобы продемонстрировать, как настроить NGINX в качестве обратного прокси-сервера.
Установка прокси:
Пример приложения

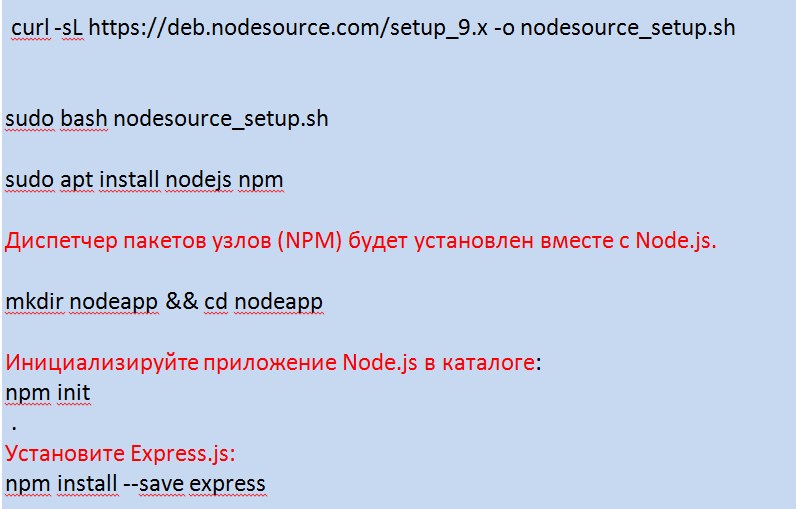
Используют curl для загрузки сценария установки, предоставленного NodeSource. Заменяют версию Node в curl-команде той, которую нужно разместить.
Запускают скрипт:
Настройка Node.js
На этом этапе можно настроить Node.js так, чтобы он служил примером приложения на общедоступном IP-адресе Linode, что позволило бы выставить его в Интернете. Вместо этого раздел выполняет установку php Ubuntu Nginx для пересылки всех запросов с общедоступного IP на сервер с прослушиванием localhost.
 Вам будет интересно:Асинхронное программирование: виды, классификация, принципы программирования, концепция, значение и применение
Вам будет интересно:Асинхронное программирование: виды, классификация, принципы программирования, концепция, значение и применение
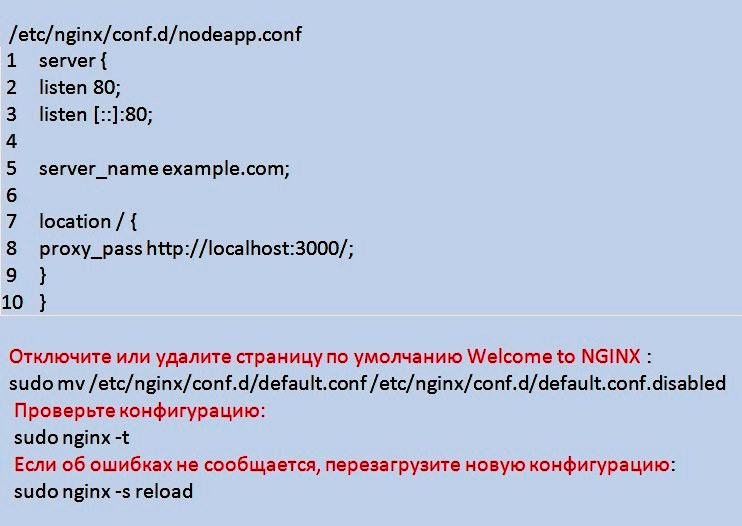
Базовая конфигурация для NGINX с обратным прокси: создают файл, заменяют в этом примере example.com, домен ПО или публичный IP-адрес.

Директива proxy_pass - это конфигурация обратного прокси. Она указывает, что все запросы, которые соответствуют блоку местоположения, в данном случае корневому пути, должны быть перенаправлены на порт 3000 на localhost с запущенным Node.js.
Процедура настройки:
Дополнительные параметры: постоянная ссылка

Для простого приложения proxy_pass достаточно директивы. Однако для более сложных могут потребоваться дополнительные параметры. Например, Node.js часто используется для тех случаев, которые требуют много взаимодействий в реальном времени. Чтобы приспособиться, отключают функцию буферизации Nginx Ubuntu ssl. Можно изменить или добавить заголовки, которые пересылаются вместе с прокси-запросами proxy_set_header. Эта конфигурация использует встроенную $remote_addr-переменную для отправки IP-адреса исходного клиента на прокси-хост.
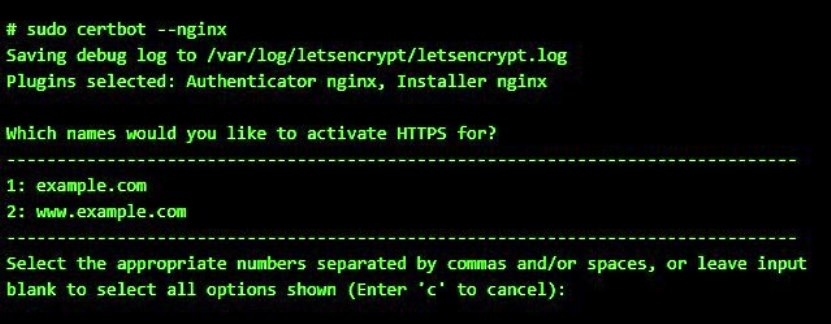
Одним из преимуществ обратного прокси-сервера является простота настройки HTTPS с сертификатом TLS. Certbot - это инструмент, позволяющий быстро получить бесплатные сертификаты от Let's Encrypt. Можно использоваться Certbot в Ubuntu 16.04, официальный сайт содержит подробные инструкции по установке и применению основных дистрибутивов. После получения сертификатов через Certbot, он автоматически обновит файлы для использования нового сертификата.
Certbot запросит информацию о сайте. Ответы будут сохранены как часть сертификата.

Certbot также спросит, нужно ли автоматически перенаправить HTTP-трафик на HTTPS. Рекомендуется выбрать эту опцию. После завершения работы инструмента Certbot сохранит сгенерированные ключи и выданные сертификаты в /etc/letsencrypt/live/$domain каталоге, где $domain имя домена, введенное на этапе создания сертификата Certbot.
Certbot рекомендует указывать конфигурацию веб-сервера в каталоге сертификатов по умолчанию или создавать символические ссылки. Ключи и сертификаты не следует перемещать в другой каталог. Наконец, Certbot обновит сервер, чтобы он использовал новый сертификат, а также перенаправит HTTP-трафик на HTTPS, если выбрана эта опция.
Если на Linode настроен брандмауэр, можно добавить его правило, чтобы разрешить входящие и исходящие подключения к службе HTTPS. В Ubuntu UFW - это широко используемый и простой инструмент для управления правилами брандмауэра.

Одним из требований для реализации приложения или веб-сайта является наличие веб- или HTTP-сервера на стороне сервера, который выполняет обработку. Последний устанавливает двунаправленные или однонаправленные соединения с клиентом и генерирует ответ на сделанные запросы. Поэтому - это неотъемлемая часть веб-инфраструктуры.
Статистически Nginx - это растущий веб-сервер, который привлекает все больше и больше веб-мастеров по всему миру. По сравнению с Apache и другими веб-серверами, Nginx значительно превосходит по скорости обработки одновременных сеансов, времени отклика и использования ресурсов. Это связано с архитектурой и умной обработкой соединений. Еще одним преимуществом, предлагаемым Nginx, является асинхронная архитектура, которая улучшает обслуживание одновременных соединений.