- Использование CSS для оформления сайта
- Прямое включение CSS в документ HTML
- Изменяем цвет текста в HTML
Яркое оформление вашего сайта - залог привлечения постоянного внимания гостей страницы и увеличения конверсии. Правильно подобранная гамма цветов повлияет в том числе и на восприятие информации читателем. Речь идет не только о цветах фона или отдельных элементах интернет-страницы, но и в большей степени цвете самого текста, размещенного на сайте.
Использование CSS для оформления сайта

Для оформления HTML-документа и изменения настроек текста в нем используется CSS (Cascading Style Sheet - каскадные таблицы стилей).
 Вам будет интересно:Четыре способа: как проверить драйверы на Windows
Вам будет интересно:Четыре способа: как проверить драйверы на Windows
Для внесения корректировок в цвет текста HTML в более ранних версиях можно было воспользоваться тегом .... После выхода версии HTML5, программисты и владельцы сайтов для этих целей начали пользоваться только CSS. Это отвечает всем стандартам и можно будет не беспокоиться о том, как сайт будет отображаться в разных браузерах.
Внести изменения цвета текста в HTML, применяя CSS, можно несколькими способами:
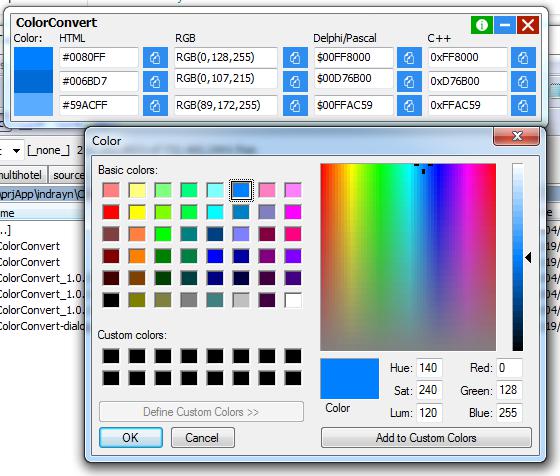
- при помощи режима HEX: color:#0000ff;
- с использованием слова, обозначающего требуемый цвет (на английском языке): color:blue.
Прямое включение CSS в документ HTML

Использование атрибута style для изменения цвета текста в HTML коде разберем на примере.
Вставив данный код в редактор, который вы обычно используете для написания HTML-кода, отобразится текст, окрашенный в цвета, которые мы рассматриваем ниже.
Начало любого нового HTML- документа выглядит следующим образом:
Изменяем цвет текста в HTML
По умолчанию цвет текста содержимого страницы - черный. Конечно, если дополнительными тегами не задано другое оформление.
Включение атрибута style (style="цвет в формате hex или цвет, заданный словом") с определенным значением цвета, изменит цвет текста в соответствии с Вашими пожеланиями. Текст этого заголовка-синий.
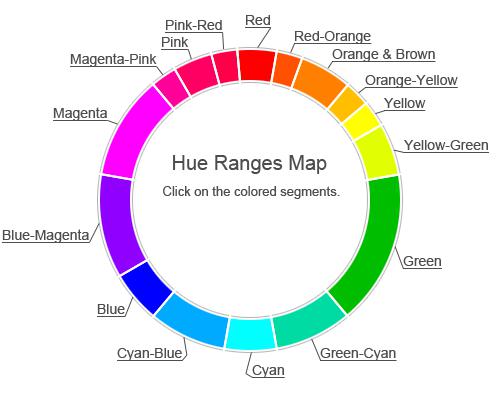
В предыдущем параграфе и в данном случае мы задали цвет текста в режиме HEX, который представляет собой шестнадцатеричную систему исчисления. Цвета зашифрованы в сочетаниях цифр от 0 до 9 и латинских букв от a до f. Цвет этого текста-зеленый.
Запоминать номера цветов не нужно. Существует таблица цветов в HEX-формате. Найти ее очень просто, написав в поисковике соответствующий запрос. Данный параграф на сайте будет окрашен в красный цвет.
Легче представляется определение цвета текста английским словом. Цвет текста в этом примере коричневый. Основные цвета легко узнать и запомнить. Также любой сайт по изучению английского языка подскажет вам нужные слова.
Использование цветов в hex-формате нужно в случае необходимости изменения цвета нераспространенного оттенка. Здесь мы применили цвет Indigo согласно таблице цветов.
Применение способа, рассмотренного выше, оправдано в случае, если необходимо изменить цвет текста нескольких строк или параграфов, то есть не масштабно.
Подключение CSS в секцию

Для того чтобы задать в общем цвет текста страницы, отличный от черного, тег style должен самостоятельно использоваться внутри парного тега
....Этот способ удобен для использования новичками, а также для немногостраничных сайтов.
Ниже приведен пример разметки, при которой все стили (в том числе изменение цвета текста HTML-документа), размещенные внутри тега парного тега будут применены ко всему документу, если внутри парного тега
... не заданы свои дополнительные параметры. Таким образом, специально задав цвет основной части документа, данный текст будет окрашен в зеленый цвет (green).Рассмотренные выше примеры того, как можно изменить цвет текста в HTML позволят с легкостью подобрать оформление для вашего сайта и разнообразить его цветовую гамму.
