Они позволяют веб-странице реагировать разумно. С их помощью создают интеллектуальные веб-формы, которые помогают посетителям узнать, когда и где им нужно посмотреть важную информацию. Можно создавать элементы, перемещаться по веб-странице, обновлять содержимое веб-страницы, без необходимости загрузки новой. То есть он позволяет сделать сайты более привлекательными, эффективными и полезными.
Основы JavaScript
 Вам будет интересно:Режим «Инкогнито» в Опере: активация на различных устройствах
Вам будет интересно:Режим «Инкогнито» в Опере: активация на различных устройствах

Для многих пользователей термин «компьютерное программирование» ассоциируется с суперумными героями, сгорбившимися над клавиатурами, часами набирающими неразборчивую тарабарщину. И создание некоторых программ действительно выглядит так. Но Java - первый язык для нового уровня программирования.
Тем не менее коды Java все еще сложны, хотя меньше, чем у HTML или CSS. Каждый язык программирования обладает уникальным набором ключевых слов и символов и собственным набором правил для объединения всех элементов - это и есть синтаксис языка. Нужно запомнить слова и правила коды JavaScript, чтобы быть во всеоружии или по крайней мере сохранить под рукой необходимый учебник Java и также справочник по jQuery - самой популярной в мире библиотеке JS. Она упрощает сложное программирование. Даже имея небольшие познания JS с помощью jQuery можно создавать сложные интерактивные веб-сайты в кратчайшие сроки.
Представление о компьютерной программе
 Вам будет интересно:Как перекачать музыку с iPhone на компьютер? Все просто!
Вам будет интересно:Как перекачать музыку с iPhone на компьютер? Все просто!

Когда пользователь добавляет коды JavaScript на страницы в Интернете, он пишет компьютерную программу. Конечно, большинство программ JS намного проще, чем программы, которые используются для чтения электронной почты, ретуширования фотографий и создания веб-страниц. Несмотря на то что программы JS, также называемые скриптами, проще и короче, они порой функционально не отличаются от сложных.
Любая компьютерная программа представляет собой последовательность шагов, которые выполняются в определенном порядке. Предположим, нужно отобразить приветственное сообщение, используя имя посетителя веб-страницы: «Добро пожаловать, Боб!» Для выполнения этой задачи необходимо выполнить несколько действий:
Этот пример демонстрирует фундаментальный процесс программирования - определить, что нужно сделать, а затем разделить эту задачу на отдельные шаги. Каждый раз, когда требуется создать программу, проходят процесс определения шагов. JavaScript - это код программирования, который заставляет веб-браузер вести себя так, как нужно разработчику.
Преобразование языков в веб-браузере
 Вам будет интересно:Как отключить фоновые программы в Windows?
Вам будет интересно:Как отключить фоновые программы в Windows?

Веб-браузеры созданы для понимания HTML и CSS и преобразования этих языков на экране монитора. Часть веб-браузера, которая понимает HTML и CSS, называют механизмом компоновки или рендеринга. У большинства браузеров есть интерпретаторы JS. Это часть браузера, которая понимает JavaScript и может выполнять его шаги программирования. Браузер обычно ожидает HTML, поэтому в программе JS нужно конкретно указывать браузер с помощью тегов. Тогда он поймет, что дошел до конца программы, и сможет вернуться к своим нормальным обязанностям.
Много специалистов с удовольствием делятся своим опытом с новичками в программировании по поводу того, где и как размещать код JavaScript, вот некоторые из них для размещения внешних файлов:
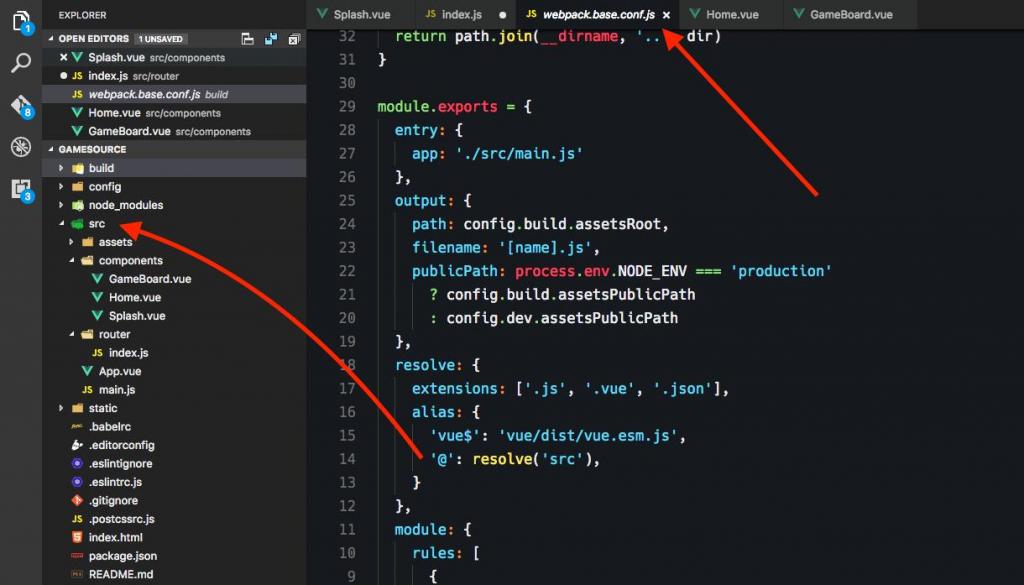
Корневые пути для файлов

Ориентированный на документ путь указывает направление от веб-страницы к файлу JS. Если на сайте есть несколько уровней папок, нужно будет использовать разные пути для указания одного и того же файла. Например, предположим, что есть файл с именем site.js, расположенный в папке с именем scripts в главном каталоге сайта. Ориентированный на документ путь к этому файлу будет выглядеть для домашней страницы так: scripts / site.js, . Но для страницы, расположенной внутри папки с именем about, путь к тому же файлу будет другим: ../scripts/site.js -The ../, что означает идти в сценарии в папку и получить файл site.js.
Вот несколько советов по поводу того, какой тип URL использовать при написании программ:
Написание первой программы
 Вам будет интересно:Нюансы оформления и настройки «Рабочего стола» Windows 10
Вам будет интересно:Нюансы оформления и настройки «Рабочего стола» Windows 10

Для пользователей CSS написание JavaScript освоить намного проще. Вот три важных шага, которые разработчики всегда должны соблюдать при создании или использовании кода JavaScript:
Первый должен быть простой, и, следуя классическому примеру многих учебников по программированию, будем использовать «Привет, мир!» в браузере:
Этот пример скриптов Java Script - самый распространенный, приводится практически во всех учебниках по программированию для разных языков.
