Возможности HTML/CSS позволяют создавать красивые и динамичные страницы. Язык программирования JavaScript помогает разработчику назначать элементам страницы функциональность, обрабатывать события, организовывать диалог с посетителем и обеспечивать обмен данными с сервером.
HTML-страницы и CMS
Современное интернет-программирование все чаще использует системы управления контентом (Content Management System - CMS). В этом случае подключение каких-либо файлов решается автоматически.

 Вам будет интересно:Как перевести в PDF PowerPoint презентацию: 3 быстрых и легких приема
Вам будет интересно:Как перевести в PDF PowerPoint презентацию: 3 быстрых и легких приема
В этом примере все кнопки, добавленные на страницу сайта, могут быть оснащены дополнительной функциональностью, как через событие onclick, так и путем подключения дополнительного файла скриптов.
Подключение шаблонов и фреймворков (например, jQuery) делается автоматически. JavaScript - это неотъемлемая составляющая браузера. Любая CMS это учитывает и использует максимально эффективно. Как правило, CMS в полной мере использует механизм AJAX, наиболее прогрессивные инструменты JS, но оставляет разработчику возможность корректировать и уточнять функционал страницы в браузере, особенно контролировать обработку событий.
Традиционное подключение JavaScript к HTML
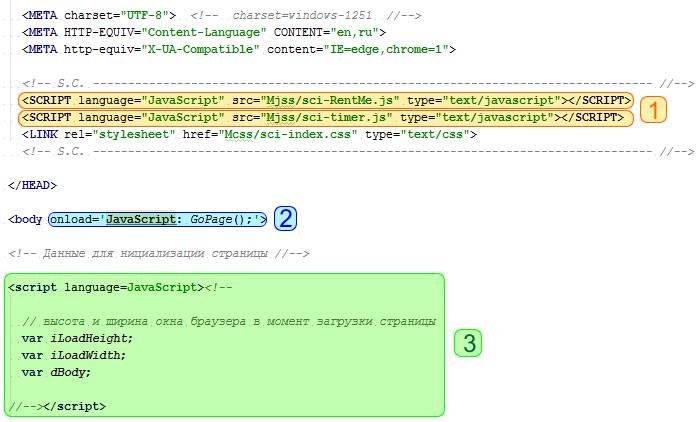
Вариантов не так много. Можно вставить JS код тегом script в саму страницу (3) или подключить как внешний файл (1). У каждого варианта свои плюсы. Обычно разработчики используют оба варианта одновременно.

JavaScript - это события, DOM и полное управление всеми элементами страницы. Вариант 2 - это непосредственное подключение JS кода к телу страницы, которое срабатывает, когда страница будет полностью загружена.
Внешние файлы и серверное управление
Формирование HTML-документа при разработке на базе CMS и при ручном создании веб-ресурса программируется. Обработка событий, создание элементов страницы и внешних файлов может производиться так, как это удобно в каждом конкретном случае, в реальном масштабе времени.
PHP интерпретатор, формируя страницу, может создавать код страницы, JavaScript-файлы, рисунки, компоновать структуру файлов и папок. Через области видимости переменных и данных разработчик может переключать функционал.
Обычно HTML-документ обеспечивает несколько вариантов работы с посетителем. Например, в зависимости от региона, пола, возраста и пр. могут подключаться те или иные возможности сайта, которые удобно и целесообразно иметь на одной странице.

В этом примере то, как подключить JavaScript к HTML-элементам страницы, показано на примере событий мышки. Такой вариант использования возможностей JS бывает необходим, когда функциональность элемента нужно менять в процессе работы страницы.
Функциональность элементов страницы
JavaScript ориентирован на обслуживание событий на элементах страницы и дерева объектов DOM (Document Object Model). С такой точки зрения вопрос "Как подключить JavaScript к HTML-элементам?" решается изначально.
Например, все поля формы для ввода данных могут сразу получить JS-обработчики для валидации (проверки) данных на корректность. Дата должна быть датой, число - числом, а строка символов должна содержать только корректные символы.

Контроль ввода данных - важный функционал, и нет никакого смысла решать его в реальном времени и подключать обработчик JS в процессе нахождения посетителя на странице. Целесообразно заранее предусмотреть форму по структуре, содержанию и функциональности проверки. Задачу, как подключить JavaScript к HTML-элементам формы, можно решить сразу.
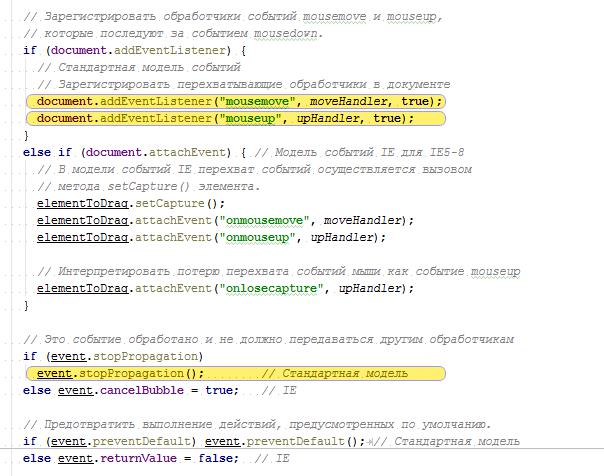
Иная ситуация будет на элементах при решении задачи передачи данных посредством механизмов Drag and Drop. В большинстве случаев придется динамично менять обработчики. Захват элемента для перемещения - это одно событие, собственно перемещение через границы других элементов - другое событие.
Вопрос как подключить JavaScript к HTML-элементам страницы, которые «встречаются по дороге», может быть не только динамичным, но и непредсказуемым.
Динамика и обработка событий
Особенность JavaScript - изначально распределенные алгоритмы и события, которые могут сработать в самом непредсказуемом варианте. Программа (скрипт) на JS это далеко не программа на C/C++, PHP или Perl. Обычные языки программирования допускают события, динамику типов данных, параллельные вычисления, но оригинальность JS и его тесная связь с DOM привносит специфику в программирование на этом языке и, что очень важно, правильное размещение кода.
Все скрипты JS сливаются в единое пространство, но правильное размещение переменных, функций, обработчиков событий и последовательности выполнения операций имеет существенное значение.

Использование серверного языка PHP внутри JavaScript кода удобнее делать, когда это код непосредственно вставлен в HTML-документ. Не принято размещать PHP-код внутри внешнего файла *.js, хотя воображение современного разработчика мало чем ограничено, если он работает без той или иной системы управления сайтом.
Важно иметь в виду: JavaScript - это изначально распределенные алгоритмы и события. Серверные языки - это последовательности операций, алгоритмы действий, которые выполняются до того момента, как страница попадает в браузер. Ответ на вопрос "Как подключить JavaScript к HTML-документу?" будет зависеть не только от логики алгоритма, но и времени решения.
