Когда браузер открывает сайт, он автоматически дополняет стилевые правила значениями по умолчанию. Различные версии разных браузеров имеют свои варианты значений правил CSS. Если разработчик не указал нужное значение правильно или вовсе не описал нужное правило, браузер использует свой вариант. Идея сделать reset CSS при загрузке сайта позволяет нивелировать различия между браузерами и отображать нужный контент всегда и на всех устройствах одинаковым образом в большинстве случаев.
Суть и исполнение идеи
 Вам будет интересно:Обзор программы Dolby Advanced Audio v2
Вам будет интересно:Обзор программы Dolby Advanced Audio v2
HTML-элементы страницы размещаются по правилам CSS. Разработчик не обязан указывать все правила по всем элементам и может воспользоваться значениями по умолчанию. В большинстве случаев это приемлемое решение. Если актуальна задача идентичного отображения веб-ресурса на различных устройствах в окнах разных браузеров, то целесообразно установить критичные правила в нужные значения.

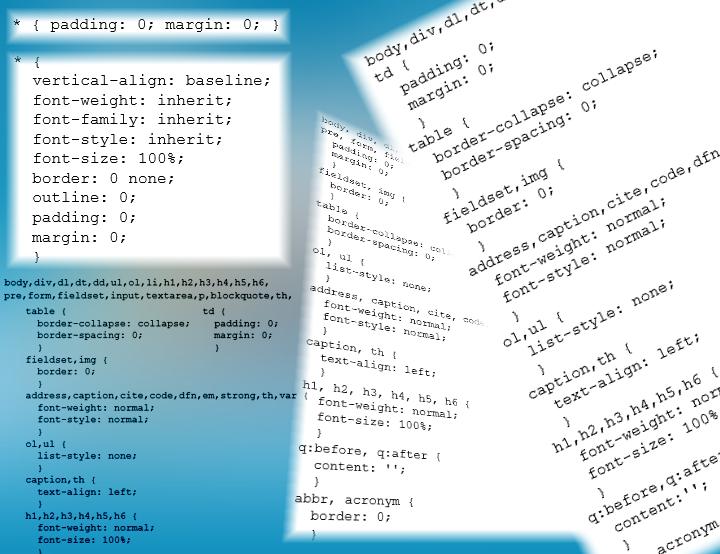
В примере приведены различные варианты рекомендуемого набора reset. CSS-правила приводятся к «нулевому» состоянию. Фактически идея состоит в том, чтобы указать значения критических правил, а затем построить дизайн сайта на «чистом» основании.
При проектировании сайта можно создать отдельный файл установки критичных значений по всем используемым правилам CSS. Использовать столь «мощную» идею, как «*»:
- { набор значений для всех правил }
- не самое лучшее решение. Многие стилевые файлы начинаются именно с такого варианта reset CSS. HTML5 предлагает широкий спектр возможностей для формирования структуры и содержания страницы, поэтому при разработке собственного варианта установки начальных значений предпочтительнее избирательный путь, нежели решение причесать все оптом под одну гребенку - «*».
Описание стилей страницы может быть объемным. Целесообразность использования обращения «*» или обращения к каждому конкретному правилу, классу или идентификатору зависит от разработчика.
Собственные варианты установки значений в CSS
На просторах Интернета бродит множество наборов рекомендуемых значений народных правил и списков тегов, которые подлежат сбросу в «нулевое» состояние:
- есть компетентные мнения;
- предлагаются, теоретически обоснованные варианты;
- авторские работы асов CSS;
- есть множество частных поделок.
Скачать типовой вариант файла reset.css - не проблема, но это не всегда целесообразное действие.

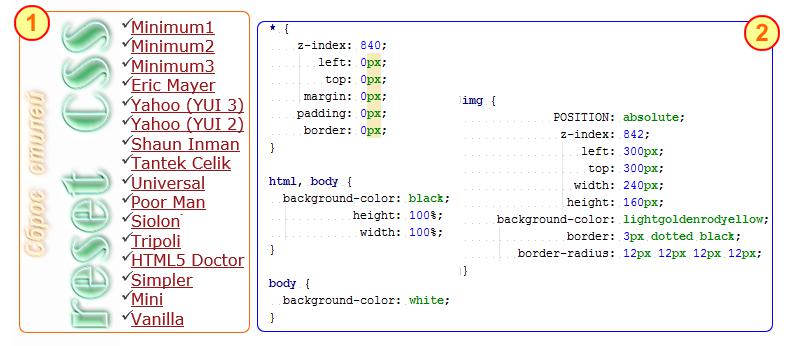
Слева (1) набор «продуктивных» решений от нескольких гуру CSS. Справа (2) - пара стилей, которых вполне достаточно для отображения простой странички для размещения картинки товара интернет-магазина. Простота - залог успеха: просто, понятно и изменяемо.
Сомнений нет: знания и умения коллег - поучительны и практичны, но в каждом конкретном деле продуктивнее разумное решение.
Системы управления сайтами и ручная работа
Все популярные системы управления сайтами (CMS) включают в себя файлы стилей. Часть этих стилей обеспечивает эквивалентное отображение сайтов в различных браузерах на любом оборудования. Разобраться в том, где что описано, какое правило или свойство наследуется или уточняется, достаточно сложно.

Применение CMS снимает проблему того, как подключить reset.css и использовать его, но ограничивает разработчика, когда необходимо корректно и точно влиять на дизайн веб-ресурса.
Собственный вариант набора значений и тегов, которые подлежат установке в исходное состояние, предпочтительнее. При создании сайта с нуля - это единственно разумный вариант. Применить знания и умения коллег и аналитически изучить каждый файл reset.css, найденный в Интернете, - задача интересная, но малоперспективная.

Качественный веб-ресурс использует определенный набор тегов, минимизирует их количество и стремится к простоте изложения контента. Брать за основу файл, написанный для Yahoo, Google или Yandex - практично, но всегда разумнее свой собственный, менее авторитетный, более скромный, но самодостаточный вариант.
Целесообразность сброса CSS
Английская терминология отлично вписалась в программирование, но в контексте терминов reset и CSS смысл первого вовсе не в сбросе второго - таблицы каскадных стилей. Это не случай перезагрузки Windows, когда она уходит в себя и ни на что, кроме как на «Резет», не реагирует.
Безупречно исполненный сайт должен контролировать не только себя, свой функционал и диалог с посетителем. Разработчик должен продумать все варианты отображения требуемого дизайна во всех возможных браузерах на всех доступных вычислительных платформах.

Задача невыполнимая (браузеры непрерывно прогрессируют, а устройства постоянно увеличиваются числом и функциональностью), но что-то сделать здесь все же можно.
Правильная установка начальных значений стилей - реальный смысл reset CSS. Разработчик систематизирует все стили, которые намерен использовать, и составляет список тегов, к которым будут применены избранные стили. Эта работа идет в тесном сотрудничестве с разработкой вопросов наследования и сочетания различных стилевых правил для компактного описания смысловых блоков контента, включающих семантически связанные элементы.
Система стилей - безупречное основание
Систематизация стилей определяется тематикой сайта, решаемой задачей, опытом разработчика. На реальное изделие могут оказать существенное влияние и другие факторы.

Логика идеи reset CSS - это идея сформулировать основание не только в системе стилей, но и в функционировании сайта в целом. Веб-ресурс - это конкретная цель, реализация требуемой функциональности, правил отображения информации и диалога с посетителем.
